How to – So erstellst du ein perfektes Kanalbanner für YouTube
Was ist ein Kanalbanner?
Jeder YouTube Kanal hat ein Kanalbanner, das Bild, Farbe und Schrift deiner Wahl enthalten kann und dass du jederzeit austauschen kannst. Die von dir ausgewählten Bilder oder Texte werden als Banner oben auf deiner YouTubekanal-Seite angezeigt. Hier kannst du mit deinem persönlichen Design Abonnenten und neuen Zuschauern wichtige Infos zu deinen Videos mitteilen, zum Beispiel was sie wann auf deinem Kanal erwartet. Das Kanalbanner hilft dir beim Branding und dem Aufbau der Identität deines Kanals.
Wie erstelle ich technisch ein Kanalbanner?

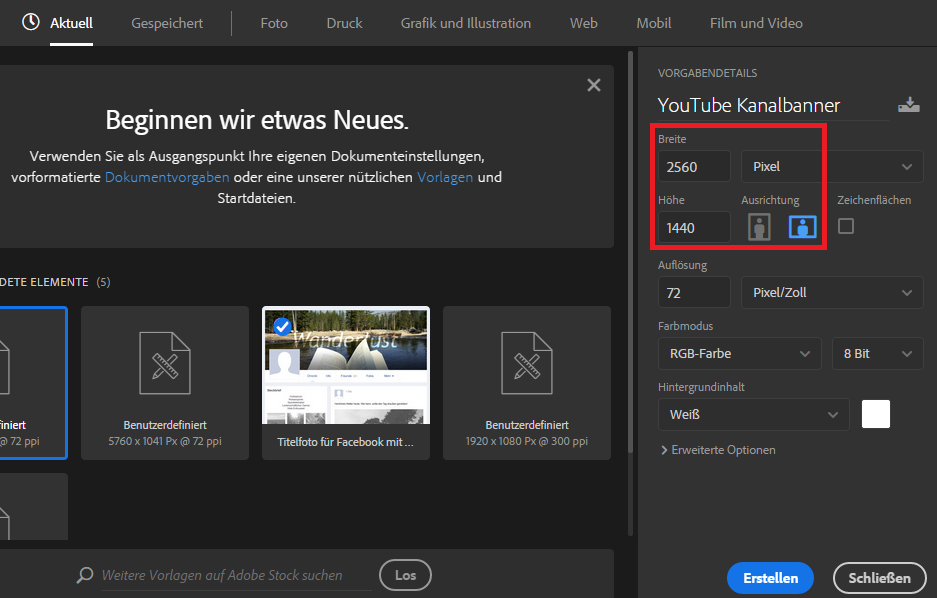
Du kannst ein Kanalbanner in kostenlosen Bearbeitungstools, wie zum Beispiel Canva, Fotojet oder über Photoshop sowie Gimp erstellen. Die Maße für die allgemeine Desktopansicht, die du dafür einstellen musst, liegen bei 2560×1440 Pixel. Egal welches Programm du nutzt, wir haben in diesem Fall Photoshop verwendet (siehe Bild oben), die Maße deines Banners sind super wichtig. Denn: Web-Inhalte werden laut einer Onlinestudie von ARD und ZDF überwiegend über mobile Geräte konsumiert. Zwei Drittel der Bevölkerung und nahezu jeder 14- bis 29-Jährige geht über das Handy ins Netz.[1] Sprich: Die gut lesbare mobile Ansicht deines Kanalbanners hat oberste Priorität.
[1] Quelle der ARD/ZDF Onlinestudie: http://www.ard-zdf-onlinestudie.de/

Hier solltest du darauf achten, dass die wichtigsten Informationen des Banners auf allen Geräten gut erkennbar sind. Dafür gibt es einen Sicherheitsbereich, in dem man sich problemlos bewegen kann. Auf dem Bild kennzeichnet der grüne Kasten den sicheren Bereich des Bildes, der auf allen Geräten angezeigt wird. Deine Bild und Textgestaltung sollte sich immer in diesem Bereich bewegen. YouTube bietet außerdem eine super Hilfe, mit der du testen kannst, wie dein Banner auf allen Geräten aussieht. Den Link zur YouTube Hilfe gibt es hier: https://support.google.com/youtube/answer/2972003?co=GENIE.Platform%3DDesktop&hl=de
Wie baue ich mein Banner auf?
Der Aufbau eines Banners ist immer gleich: Oben links in der Ecke kannst du ein Foto von dir oder dein Kanallogo platzieren, unten rechts hast du die Möglichkeit deine Social Media Kanäle zu verlinken. Dazwischen sind dir designtechnisch keine Grenzen gesetzt, außer der Beachtung der Ansicht auf mobilen Geräten! Ansonsten gilt, alles eher schlicht und übersichtlich halten und nur die absolut wichtigsten Informationen auf das Banner platzieren. Insgesamt ist es für das Auge des Betrachters immer schön, eine gewisse Dynamik entstehen zu lassen, also eine gute Mischung aus Text und Bildelementen.


Hier sind zwei ganz unterschiedliche Beispiele für gelungene Kanalbanner, sowohl optisch als auch technisch. Die YouTuber Mr Trashpack und Diana zur Löwen haben beide ihre wichtigsten Informationen sowie Kanalname und Bild von sich optimal mittig platziert und das Banner ihrem Content entsprechend designt.
Bei der Erstellung deines eigenen Kanalbanners hilft dir unsere Checkliste mit Fragen, die du dir beim Aufbau und der Gestaltung stellen solltest.




Was geht
[…] Das Kanalbanner eines YouTube Kanals ist das erste, was man sieht, wenn man einen Kanal erkundet. Doch wie baut man ein Kanalbanner auf? Wie wählt man das Design aus? Welche Maße muss ich beachten? […]
Hi 🙂
Evtl. könnt ihr mir helfen: meine Social Media Links unen rechts werden nur als schrift und nicht als Icon angezeigt, das sieht halt mega 90er aus. Habt ihr eine Ahnung woran das liegen könnte?
Liebe Grüße
Hi😊
Es gibt passende Icons von der weit verbreiteten Icon-Library fontawesome, die man auf die eigene Website einbinden kann. Aber man brauch hierfür gegebenenfalls Webdesginkenntnisse.
Ich habe ein Banner in 2560×1140 herstellt, um zu merken, davon wird nur ein kleiner Teil dargestellt.
Was bedeutet, es ist so unbrauchbar. Nicht jedes Banner ist ein Foto dass nur zum Teil dargestellt immer noch gut aussieht.
Ich habe 2560×1140 Signalgelb erstellt, und dann Logo und Text eingesetzt.
Eigentlich sogar 5 Stück jeweils mit einem anderen Zitat, leider kann man nur ein Bild setzen, und nicht mehrere im Wechsel, oder ein Video.
Es wäre gut, wenn ich für Desktop, TV und Mohil verschiedene Versionen hoch laden könnte.
Wenn die alle das gleiche Verhältnis hätten, könnte YouTube es auch einfach ans Gerät angepasst darstellen.
Welche Auflösung sollte man für den Destop nehmen?
1625×264? Oder varriert das? 1625×264 scheint es bei mir auf einem 1920×1080-Monitor zu haben.
Oder gibt es ein Format bzw. Maß dass auf allen drei Geräten komplett dargestellt wird?
Ein Format, das auf allen Endgeräten alles komplett zeigt, gibt es leider nicht, aber YouTube gibt einem vor, wie die Maße aussehen sollen. Leider wird dann immer nur, je nach Gerät ein bestimmter Teil angezeigt. Unsere Empfehlung: Volle Konzentration auf den Mittelteil, der wird überall angezeigt 🙂